Главная » Материалы пользователя [startsmart (103 )]
Сегодня я расскажу как вставить скрипт кнопка “Вверх” на сайт ucoz или блок. Эта кнопка будет очень полезна для Ваших сайтов, блогов или форумов с длинными страницами. Данный скрипт не нагружает сайт или блог и достаточно эффективен.
В самый низ страницы, перед /body :
Код
<!-- <Кнопка Вверх> -->
<script type="text/javascript">
$(document).ready(function(){
$("#back-top").hide();
$(function () {
$(window).scroll(function () {
if ($(this).scrollTop() > 125) {
$('#back-top').fadeIn();
} else {
$('#back-top').fadeOut();
}
});
...
Читать дальше »
Автор:
startsmart |
Рейтинг: 0.0/0|
Просмотров: 677 |
Комментариев:
0
Сегодня я хотел бы Вам рассказать, как вставить скрипт кнопка “Вверх” на сайт ucoz и не только. Эта кнопка будет очень полезна для сайтов, блогов или форумов с длинными страницами. Данный скрипт очень красиво и оригинально смотрится а Вашим посетителям удобно передвигаться по страницам Вашего ресурса.
Перед закрывающимся тегом /head :
Код
<!-- MrScrollUp.Start -->
Вот и всё!
...
Читать дальше »
Автор:
startsmart |
Рейтинг: 0.0/0|
Просмотров: 632 |
Комментариев:
0
Здравствуйте.
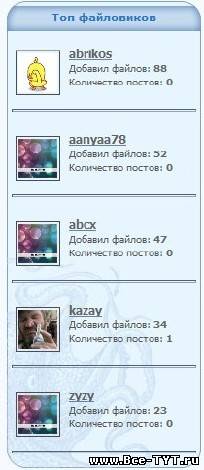
Информер топ файловиков,для юкоза.
Заходим в Админ понель далее создаем информер>Пользователи>Материалы>Кол. файлов >Материалы: 5 >Колонки: 1
В дизайн информера вставляем
Код
</div><center><table
cellspadding="0" class="topten_table" style="border-color: rgb(76, 76,
76); width: 100%; margin: 0px;"
cellspacing="0"><tbody><tr><td style="padding: 2px 0px
2px 4px; cursor: pointer; border-left: 0px none; width: 48px;" onclick="'';"><a href="$PROFILE_URL$" target="_blank"
title="$USERNAME$"><?if($AVATAR_URL$)?> <br> <img
src="$AVATAR_URL$" border="0" style="height: 40px; width: 40px;
margin-right: 5px; border: 1px solid rgb(76, 76, 76); padding:
2px;"><?else?> <br> <img alt="Аватар не выбран"
src="http://bambun.ru/images/noa.png" border="0" style="height:
40px; width: 40px; margin-right: 5px; border: 1px solid rgb(76, 76,
76); pa
...
Читать дальше »
Автор:
startsmart |
Рейтинг: 0.0/0|
Просмотров: 692 |
Комментариев:
0
Создаем информер:
Форум · Материалы · Последние обновленные темы · Материалы: 10 · Колонки: 1
Затем открываем шаблон созданного информера, удаляем все и вставляем это:
Код
<table style="border: 1px dashed #819db1;margin-bottom:4px;" cellpadding="2" cellspacing="1" width="100%" class="infTable">
Мож
...
Читать дальше »
Автор:
startsmart |
Рейтинг: 0.0/0|
Просмотров: 646 |
Комментариев:
0
Установка скрипта:
1. ПУ - CSS Стиль - В самый низ код:
Код
/* COMMENTS USERS */
.block_new_comm {-webkit-transition:background 0.1s ease;background:#fbfbfb;border-radius:3px;padding:5px 5px;margin:5px 0;overflow:hidden;}
.block_new_comm:hover {background:#93abbb;color:#fff;}
.block_new_comm:hover .block_new_text a {color:#fff;}
.block_new_av {background:#494949;border-radius:3px;padding:3px 3px;margin-right:11px;float:left;}
.block_new_av img {border-radius:3px;width:33px;height:33px:}
.block_new_text {margin:3px 0;}
.block_new_text a {color:#7d9ca4;text-decoration:none;font-weight:700;}
.block_new_text p {margin:3px 0 0 0;}
.block_new_text p a {color:#626262;text-transform:uppercase;text-decoration:none;font-weight:normal;}
.block_popular {border:1px solid #efefef;padding:3px 3px;margin:4px 3px;float:left;position:relative;}
.block_tit { no-repeat bottom;text-transform:uppercase;color:#626262;font-sty
...
Читать дальше »
Автор:
startsmart |
Рейтинг: 0.0/0|
Просмотров: 719 |
Комментариев:
0
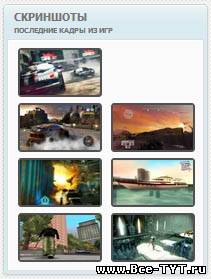
Установка скрипта:
1.Создаем информер -
[ Онлайн игры · Материалы · Дата добавления материала D · Материалы: 8 · Колонки: 2 ] - Код в информер
Код
<div class="ScreenGame"><table align="center" border="0" cellspacing="0" cellpadding="0" width="100%" class="infTable"><tr><td class="infTd" width="50%"></td><td class="infTd" width="50%"><a href="$ENTRY_URL$#screen"><script type="text/javascript" src="http://activiks.ru/img/png.js"></script><img alt="Race Driver: GRID" src="$IMG_URL1$"></a></td></tr><tr></table></div></div>
2. ПУ - CSS Стиль - В самый низ код -
Код
Автор:
startsmart |
Рейтинг: 0.0/0|
Просмотров: 662 |
Комментариев:
0
Отличные часики для сайта в основном для темных отеннков дизайна.
Код
<script src="http://weatherandtime.net/swfobject.js" type="text/javascript" ></script><div id="div_clock_08" style="text-align:center; margin:auto auto;width:170px; height:100px;"><div style="padding:0px 1px 1px 1px;position:absolute; z-index:100; color:#000000; text-align:center; width:170px;height:auto;"><a style="color:#000000; text-decoration:none;font-size:12px;" href="http://weatherandtime.net/ru/Europe/Russia/Moscow-time.html" title="Время в Москве">Время в Москве</a><script type="text/javascript" src="http://activiks.ru/img/png.js"></script></div><span id="swf_clock_08"> </span></div><script type="text/javascript" language="Javascript">swfobject.embedSWF("http://weatherandtime.net/clock_08.swf", "swf_clock_08", "170", "100", "10","clock_08.swf", {city: "18171",lang:"ru",color:"#000000"}, {menu:"false",wmode:"transparent",allowScriptAccess:"always"}, {id:"c
...
Читать дальше »
Автор:
startsmart |
Рейтинг: 0.0/0|
Просмотров: 690 |
Комментариев:
0
Хорошие флэш часы для сайта. Устанавливаете в любую часть сайта.
Код
<script src="http://weatherandtime.net/swfobject.js" type="text/javascript" ></script><div id="div_clock_03" style="padding:0px;text-align:center; margin:auto auto;width:145px; height:95px;"><div style="padding:1px;position:absolute; z-index:100; color:#ffffff; text-align:left; width:140px;height:auto;overflow:hidden;"><a style="margin:0px; padding:3px; color:#ffffff; text-decoration:none; font-size:10px;" href="http://weatherandtime.net/ru/Europe/Russia/Moscow-time.html" title="Время в Москве"><nobr>Время в Москве</nobr></a></div><span id="swf_clock_03"> </span><script type="text/javascript" src="http://activiks.ru/img/png.js"></script></div><script type="text/javascript" language="Javascript">swfobject.embedSWF("http://weatherandtime.net/clock_03.swf", "swf_clock_03", "145", "95", "10","clock_03.swf", {city: "18171",lang:"ru",color:"#4B8DA7"}, {menu:"false"
...
Читать дальше »
Автор:
startsmart |
Рейтинг: 0.0/0|
Просмотров: 879 |
Комментариев:
0
Летающая птичка твиттера, дело в том, что эта птичка не простая, а с секретом. Она не просто украсит ваш сайт своим присутствием, но и перенесёт посетителя вашего сайта на страничку аккаунта твиттера, где он может стать вашим постоянным читателем. Итак, если вам уже не терпится узнать, как поселить к себе на сайт летающую птичку от твиттера, то приступим к установке.
Установка:
В любую часть сайта вставляем:
Код
<script src="http://bambun.ru/css_js/twitter-bird.js" type="text/javascript">
...
Читать дальше »
Автор:
startsmart |
Рейтинг: 0.0/0|
Просмотров: 681 |
Комментариев:
0
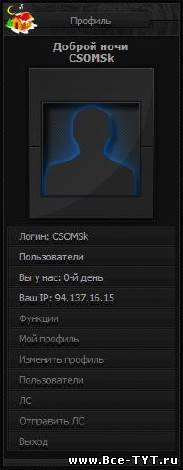
Мини профиль с временем суток и функциональным меню для пользователя
Установка:
Вставляем в блок:
Код
<?if($USER_LOGGED_IN$)?>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td align="center"> <b><SCRIPT LANGUAGE="javascript">
currentTime = new Date();
if (currentTime.getHours() >= 6 && currentTime.getHours() <= 11 )
document.write("Доброе утро, ");
if (currentTime.getHours() >= 12 && currentTime.getHours() <= 17 )
document.write("Добрый день, ");
if (currentTime.getHours() >= 18 && currentTime.getHours() <= 23)
document.write("Добрый вечер, ");
if (currentTime.getHours() >= 0 && currentTime.getHours() <= 5)
docume
...
Читать дальше »
Автор:
startsmart |
Рейтинг: 0.0/0|
Просмотров: 691 |
Комментариев:
0
vital Опубликовано файлов:
44060 Группа: Журналист
zenj68 Опубликовано файлов:
4972 Группа: Журналист
Синица Опубликовано файлов:
4471 Группа: Журналист
Alexey Опубликовано файлов:
2071 Группа: Журналист
s-bog Опубликовано файлов:
1924 Группа: Журналист
VITOS Опубликовано файлов:
1816 Группа: Журналист
kazay Опубликовано файлов:
1603 Группа: Журналист
Как сюда попасть?
Поменять дизайн сайта?
Всего ответов: 1088
Онлайн всего: 2
Гостей: 2
Пользователей: 0



 Автор:
Автор: Рейтинг: 0.0/0|
Рейтинг: 0.0/0|  Просмотров: 677 |
Просмотров: 677 |  Комментариев:
Комментариев: