Меню сайтаРекомендуемНовое на форуме» Какой недорогой комп взять для дома?
» Помогите с фотоальбомом на юказе! » Заработок на своем сайте » Рекламма на сайте » Признаки венерических заболеваний у мужчин » Отдых в Крыму Судак » Написание сообщений на форуме за деньги! » Котёнок для сайта - скрипт для укоз » Новый мини чат » Состав клана - победы поражения для ucoz » Форма входа CSS3 & HTML5 » TRANCE РАДИО » Красивое меню для сайта Ucoz » Информер популярных материалов » Плеер для проигрывания мп3 на сайте Друзья сайта |
|
Доска почёта:Архив новостей
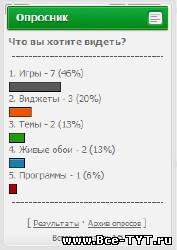
Голосование |



 Автор:
Автор: Рейтинг: 0.0/0|
Рейтинг: 0.0/0|  Просмотров: 586 |
Просмотров: 586 |  Комментариев:
Комментариев: