Главная »
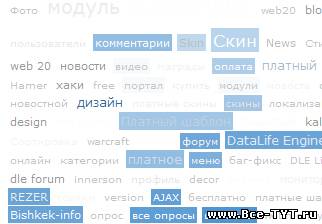
Информер тегов с дизайном как на Dle
Теперь на вашем сайте теги станут выглядить более изящнее и в тоже время удивлять своим дизайном Code
<script type="text/javascript" src="http://ili.pp.ua/js_css/jquery-1.2.6.pack.js"></script>
Code
Просмотров: 636 |
Добавил: Aninew
| Рейтинг: 0.0/0 |
- Оценить -
Отлично
Хорошо
Неплохо
Плохо
Ужасно
Как вам дизайн сайта?
Всего ответов: 8488
Добавлять комментарии могут только зарегистрированные пользователи.
[
Регистрация |
Вход ]
vital Опубликовано файлов:
44060 Группа: Журналист
zenj68 Опубликовано файлов:
4972 Группа: Журналист
Синица Опубликовано файлов:
4471 Группа: Журналист
Alexey Опубликовано файлов:
2071 Группа: Журналист
s-bog Опубликовано файлов:
1924 Группа: Журналист
VITOS Опубликовано файлов:
1816 Группа: Журналист
kazay Опубликовано файлов:
1603 Группа: Журналист
Как сюда попасть?
Поменять дизайн сайта?
Всего ответов: 1089
Онлайн всего: 4
Гостей: 4
Пользователей: 0