« 1 2 ... 17 18 19 20 21 ... 23 24 »
Photoshop Урок: Рисуем облака или дым Этот урок посвящен технике рисования облаков, клубов дыма или пара.На самом деле, для этих разных по сути субстанций в целом применяетсяодна и та же техника. Полноразмерные изображения этого урокапредставлены в оригинальном размере, то есть я не меняла их масштаб,но, вообще говоря, лучше рисовать в большем разрешении, чем необходимо,а затем уменьшать масштаб. Это удобнее, потому что не так уж простопрорисовывать мелкие детали, и я рекомендую начинать с изображениябольшего размера, чем вам необходимо по замыслу.
Шаг 1.
Мы начинаем с нейтрального тона и слабо текстурированного фона. На этом этапе я использовала несколько грубых кистей.
Шаг 2.
Используя кисти большего диаметраначинайте грубый набросок вашего дыма (облаков). Определите источниксвета и обозначьте основные формы клубов дыма, используя более светлыйтон. В моем случае дым идет вертикально вверх, но вообще-то это неочень реалистично... в реальности ветер сносит дым в сторону, особенноесли он уже высоко в небе. Поэтому рисуйте так, как чувствуете  ...
Читать дальше »
...
Читать дальше »
|
Photoshop Урок: Кровавый властелин Создайте новый объект на пустом слое, это будет форма для нашего ножика. Создайте текстуру фона на новом слое. Примените фильтр Render->Clouds на новом слое (черно-белый). Filter->Noise->Add noise: Filter->Blur->Motion blur (с большим значением): Image->Adjust->Hue/saturation: Добавим немного голубизны: Ctrl-кликните на слое с заготовкой для ножа и затем инвертируйте выделение. Активизируйте слой с облаками и нажмите Delete. Снова Ctrl-кликните н
...
Читать дальше »
|
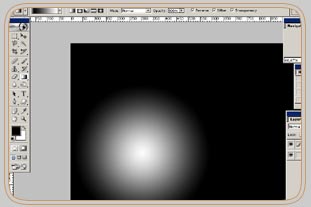
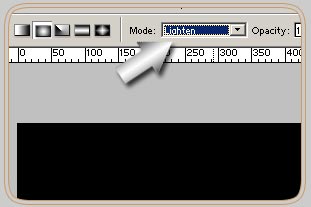
Photoshop Урок: Эффекты с помощью Radial Gradient Описание: Меня много раз спрашивали, как ядобиваюсь такого эффекта. Этот урок покажет вам технику, с помощьюкоторой вы сможете создать что-нибудь подобное: 1. Создайте новый документ 1024х768 пкс. 2.Залейте фон черным цветом и создайте новый слой. Используйте инструментрадиальной градиентной заливки, чтобы создать сферу. 3. Важно! Теперь переключите режим наложения градиентной заливки на \"Lighten\". 4. Создайте несколько сфер, как это сделал я. Смотрите на картинку ниже: Если хотите, можете применить на них эффект пластика (Filter->Artistic->Plastic Warp). В этом примере я не применял этот прием.5. Теперь примените фильтр Filter->Distort->Wave со следующими настройками: Number of Generators: 30 Wavelength: min - 10, max - 341 Amplitude: min. - 5, max - 34 Scale
...
Читать дальше »
|
Photoshop Tutorial. Создание отражений это просто! Для фона явыбрала градиентарную заливку, на ней отражение смотрится лучше всего.Заливка от более светлого цвета, до более темного. Разместим на нем нашу картинку, немного сдвинув вверх. Создадим копию слоя. Edit – Transform – Flip Vertical. Нажмем на клавишу D, и выберем градиент Foreground to Transparent. Нажмем на клавишу Q, чтобы перейти в режим быстрой маски, и, проведем градиентом, по нашей копии кнопочки сверху вниз. Ещераз нажмем клавишу Q, чтобы выйти из режима быстрой маски. Select –Transform Selection, и подтянем выделение немного вверх, чтобы линиябыла примерно на 1/3 изображения.
|
Урок Photoshop Электрическая схема, спецэффект 1. Создаем новый документ 500х500, с прозрачным фоном. 2. Применяем к нему: Filter > Render > Clouds, затем: Filter > Blur-> Motion Blur, с настройками:
Angle: 0
Distance: 999
Потом: Filter > Stylize > Find Edges 3. Дублируем слой.
Применяем к дублю: Edit > Transform > Rotate 90cw.
Режим смешивания ставим - darken.
Сливаем слои. 4. Далее Filter > Stylize > Glowing edges с настройками:
Edge Width: 1
Edge Brightness: 20
Smoothness: 3
5. Идем в Image > Adjustement > Brightness/Contrast
Brightness: 0
Contrast: +40 6. Далее тонируем Image > Adjustement > Hue/Saturation:
Hue: 180
Saturation 100
Lightness: 0 7. Уменьшаем наше изображение и Edit > Transform > Perspective.
(Если ваш слой background блокирован, двойной клик по этому слою разблокирует его)
8. Дублируем слой.
Применяем Filter > Blur > Gausian Blur (Радиус 4.4)
Ставим настройки смешивания - screen
Сливаем слои. 9. Создаем новый прозрачный докуме
...
Читать дальше »
|
3D текст. Photoshop Tutorial Неплохой эффект для текста, смотрится достаточно креативно. 1. Создадим новый документ, который зальем цветом #4F4E4E и напишем на нем наш текст. Цвет текста значения не имеет. 2. К тексту применим вот такие стили 3. Должно выглядеть вот так: 4. Щелкнем по слою с текстом с нажатой клавишей Ctrl, чтобы загрузить выделение. Выберем инструмент «прямоугольное выделение» и, держа нажатой клавишу Alt, отрежем нижнюю половину выделения. 5. Создадим новый слой. Зальем выделение белым и установим прозрачность 33%
|
Photoshop Tutorial - Porthole icons или «Иллюминатор» 1. Создадим файл с прозрачным фоном, размером 256х256. При помощи ellip tical tool ( M) фиксированного размера (240х240) создадим выделение и зальем черным цветом.
2. Применим вот такие стили слоя 3. Должно получиться вот так 4. Щелкнемна слое с нажатой клавишей Ctrl, чтобы загрузить выделение. Select >Modify > Contract на 7 пикселей. Создадим новый слой и зальемвыделение черным. 5. Применим к слою вот такие стили
|
Photoshop Tutorial. Создание иконки папки в стиле Vista. Создадим новый документ, размером 256х256 пикселей, с прозрачным фоном. При помощи направляющих ( Guides ) построим сетку. Выберем инструмент перо ( Pen Tool ) с вот такими настройками. Создадим путь, как у меня на иллюстрации Теперь требуется скруглить некоторые углы: В результате, у нас должен получиться вот такой путь: Теперь щелкнем правой кнопкой мышки внутри пути и создадим выделение. Создадим градиент .
|
Вот что у нас получится : Сразу скажу что автор не я, но не поделиться с вами таким уроком я не мог  . Тякс приступим: Выбрать пункт File=New.. в появившемся окне задать параметр нового файла по своему усмотрению. Но для того чтобы картинка смотрелась эффектнее, размеры файла должны быть не слишком малы(не менее 500х500). Нажмите кнопку ОК, чтобы создать файл. Нажмите клавишу [D], чтобы цвета стали по умолчанию, выберите инструмент Paint Bucket Tool (по моему это заливка, если нет, то понятно почему у меня не получается) и залейте пока единственный слой черным цветом. После этого нажмите клавиши Ctrl+Shift+Alt+N, чтобы создать новый слой. Нажмите Х, чтобы поменять местами цвета на основой палитре инструментов, залейте новый слой белым цветом (и тут у меня тоже затуп, глючит заливка). Проследите, чтобы второй слой находился поверх первого и являлся на палитре Layers в данный момент активным. Снова нажмите клавишу [D]. Основа кода Матрицы…(типа буковки по экрану) В меню Filter=Texture выберите пункт Grain… и в появившемся окне задайте значения Interset:100 Contrast:60 Grain Type:Vertical. Нажмите кнопку ОК, чтобы применить параметры. Создание зелёного свечения вокруг «кода Матрицы» Выберите пункт меню Filter=Artistic=Neon Glow… Задайте пара
...
Читать дальше »
|
Анимация Userbar\'ов в фотошопе Урок по анимации userbars. Откройте уже готовый userbar который вы хотели анимировать, переходим в Image ready (file -> edit in image ready).
Выбираемслой c изображением, который мы хотим анимировать, и помечаем егооранжевым цветом (прим. переводчика, честно говоря, я не понимаю зачемнужен шаг.)
Убедитесь,что слой выделен (1), потом выбираем инструмент Move Tool (2), иперемещаем его в положение, как показано на рисунке(3).
Кликните на небольшую белую стрелку, которая обозначена на рисунке, чтобы изменить задержку времени в 0.1 секунды
Затем нажимаем кнопку \'duplicate frame\'.
Выберемтолько что сделанный нами кадр(1), берём Move Tool и перемещаем вположение, как показано на рисунке (2)(перемещения можно совершать спомощью курсоров
...
Читать дальше »
|
|




 Автор:
Автор: Рейтинг: 0.0/0|
Рейтинг: 0.0/0|  Просмотров: 1273 |
Просмотров: 1273 |  Комментариев:
Комментариев:  Категория:
Категория: 


















































 .
. 




